I grabbed a wooden board and threw a bunch of different objects on it, an old white sock, drinking bottle, a spoon, some broken bark, etc. Throughout the day I went about photographing this setup in different light at different times of the day, in shadow, with bounce light, I even did a few using my PC monitors as lights (turned out to be a pretty quick way of getting coloured light sources thanks to gimp). Here are some shots I took:
The main thing I wanted to try out here was to find out how to correctly shade shadowed objects. By taking two pictures at the same time of day - one in full sunlight and the other in shadow - I was going to use a multiply layer to paint on the lit one until it matched the shadowed one, switch the layer to normal and I'd have the answer to solve all my problems right?
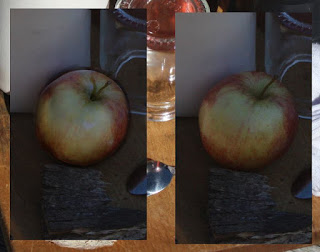
Here's the finished multiply layer over the apple in the light (left). I've added in the background from the shadowed shot for better comparison. Pretty similar?
The interesting part is when we change the layer mode to normal, that will reveal the colours that went into the realistic shadowed effect.
Perhaps I shouldn't have been so shocked, but this was an awesome moment. It's basically a dull chrome ball right? All the colours there and their values are a pretty good representation of the colours around my setup on the day of the shot.
I'm still not done with this, but I'm pretty sure that to get a realistic effect you work out the reflection on the object, however, I'm almost certain it's not really a reflection effect, it's more like like: for every point on the object the light must be calculated individually and the brightness and angle from that point must be taken into account.
Above, for the point chosen, light blue would be the main light source (assuming the object is in shadow). The sky is going to be brighter than the ground and the trees quite dark. The grass below would be bright, however it's on a very extreme angle so very little of it would be cast on the selected point.
It's been good though, I always had trouble with interior scenes with harsh artificial lighting, but I now understand it much more, especially how to colour those objects. Even though the colour changes that an object undergoes when in shadow are incredibly complicated studying it has helped me understand how it all works.